Il arrive souvent de se demander comment passer d’un flux d’idées à un texte agréable à lire avant même d’avoir écrit les premières phrases. Je vous propose donc quelques idées pour tenter de rendre vos textes plus agréables à lire.
Attention ! Vous noterez que les conseils donnés ne sont pas toujours appliqués dans cet article ; en effet, bien qu’il soit recommandé d’aérer au maximum les textes, je préfère pour ma part les textes denses, qui apportent un maximum d’informations. C’est un choix très personnel !
S’organiser en amont avec le mind mapping pour faciliter la lecture
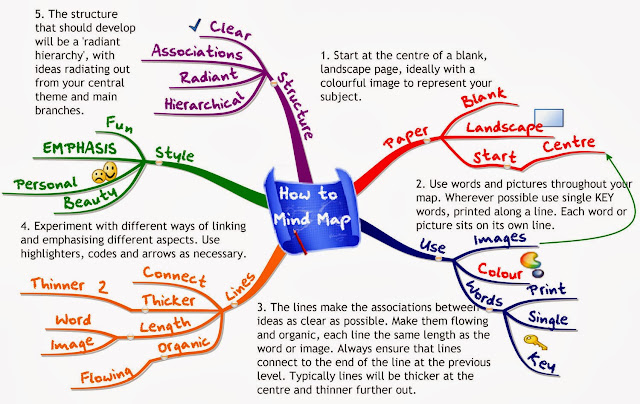
Le mind mapping, également appelé cartographie mentale, consiste à projeter les idées sur un schéma composé de branches qui partent d’un thème central. On y voit alors apparaître l’ensemble des idées qui composent le contenu, sans se laisser freiner par un plan rigide et linéaire.

(source image : https://tipsinterviews.blogspot.com/2013/12/how-to-make-free-mind-map-by-tony-buzan.html)
La plupart du temps, une carte mentale prend la forme d’un noyau unique, qui représente le sujet principal. De ce noyau partent des ramifications, chacune traitant un sous-thème ou un aspect connexe. Quand une branche se révèle trop chargée, une division supplémentaire crée des sous-branches plus précises.
Les avantages d’un tel dispositif se perçoivent rapidement. Lorsqu’on dresse la carte, un simple regard suffit pour vérifier la cohérence de l’ensemble. Les doublons sautent aux yeux. Les lacunes, elles, apparaissent comme des espaces vides ou des branches quasiment inexistantes. Les ajouts futurs quant à eux s’intègrent sans bouleverser toute l’architecture : quelques lignes, un ou deux mots-clés, et la carte s’enrichit !
Certaines personnes adoptent cette méthode pour tenter de vaincre le syndrome de la page blanche. D’autres y recourent pour mieux cerner la structure d’un article long, où plusieurs arguments se succèdent.
Une fois la carte terminée, la hiérarchie des idées devient évidente : on repère les points jugés majeurs et les points considérés comme secondaires. La substance du texte s’ordonne alors autour d’un tronc commun.
Cette organisation favorise une première synthèse, qui facilite la rédaction. Il n’est pas question de tout cloisonner, au contraire. Les liens entre les branches mettent en évidence la façon dont un thème peut dialoguer avec un autre, ce qui peut enrichir le raisonnement et agrémenter le contenu d’exemples pertinents.
Vous voulez faire une cartographie mentale ? Rien de plus facile, un simple stylo et une feuille de papier conviennent parfaitement, même s’il existe des outils en ligne dotés de fonctionnalités plus avancées. Sur un tableau blanc, le principe reste le même : on inscrit l’idée clé au centre, puis on trace, on annote, on corrige. Cette préparation directe et concrète aide à garder un esprit lucide sur la suite.
Quand la phase de rédaction débute, on sait où aller et on connaît l’ordre logique des idées.
La cartographie mentale influe aussi sur la qualité du résultat final. On ne se contente pas d’aligner des paragraphes. Le texte prend forme autour d’un fil structuré. Quand on souhaite exposer une méthode ou un concept, cette clarté peut faire la différence : le lecteur n’a pas besoin de fournir un effort constant pour suivre la logique.
Lorsqu’un article vise un objectif précis (c’est le cas la plupart du temps), la carte mentale anticipe les questions récurrentes du public. Il suffit de repérer plusieurs questions qui se rejoignent, puis de planifier les réponses.
Certaines personnes décrivent une impression de légèreté quand elles rédigent après avoir conçu une carte. L’esprit se libère, car il n’a plus besoin de surveiller la cohésion en permanence.
De nombreux blogueurs et professionnels du marketing en parlent comme d’une découverte salvatrice : avant de connaître le mind mapping, ils passaient un temps considérable à peaufiner le plan de leurs articles, souvent de manière linéaire. Ces plans classiques restent utiles, mais ils enferment parfois la pensée dans une séquence rigide. La carte, elle, propose une vue d’ensemble. On la complète, on la modifie, on réorganise les branches. Une fois satisfait du résultat, on la transforme en texte.
Maintenir l’attention grâce à un fil conducteur cohérent
Qu’il s’agisse d’un article court ou d’un dossier complet, avoir un fil conducteur clair est la clé pour retenir l’attention. Certains appellent cela la colonne vertébrale du texte. D’autres évoquent l’idée d’un récit sous-jacent, qui donne à chaque paragraphe sa raison d’être.
Une structure sert de balise, mais la progression interne a autant d’importance.
Un simple enchaînement de paragraphes ne suffit pas. La narration doit suggérer, dès les premières lignes, la direction prise par l’auteur.
Le fil conducteur se déploie comme un fil d’Ariane : on avance d’une étape à l’autre, on confronte les arguments, on insère des exemples, on illustre ou on explique. Tout cela suit une marche prévisible ou, du moins, compréhensible. Parfois, une structure thèse / antithèse / synthèse, héritée du modèle scolaire, se prête parfaitement au sujet. À d’autres moments, une construction plus libre, qui compare plusieurs points de vue, fonctionne mieux. Dans certains articles, une approche chronologique donne un sens naturel à la progression.
L’important reste de choisir une voie appropriée et de s’y tenir.
La voix active est généralement importante pour garder un fil conducteur solide. Au lieu de dire « le problème a été résolu par l’entreprise », on dira par exemple « l’entreprise a résolu le problème. » Cette nuance réduit le risque de phrases longues ou alambiquées. Le lecteur voit directement qui agit et ce qui se produit ; cela améliore la compréhension.
Petite astuce : vérifierz pendant la rédaction, qu’au moins un tiers des phrases commencent par un sujet actif plutôt que par un complément. Cette vigilance incite à bannir les structures trop passives, qui cassent le rythme.
Le recours aux transitions est aussi une aide précieuse pour assurer la cohésion : une phrase peut finir sur une idée qui amorce la phrase suivante. Une brève question rhétorique, une courte relance ou un connecteur logique entretiennent le mouvement, le tout sans devoir user d’artifices. La rédaction s’appuie sur des enchaînements qui donnent envie de passer au paragraphe suivant.
Certains s’amusent à créer un petit suspense. D’autres préfèrent la clarté pure. Tant que le fil conducteur existe, le lecteur se sent guidé, il ne craint pas de se perdre dans des détours imprévus !
Dans un texte destiné au web, le fil conducteur remplit une autre fonction : il lutte contre la tentation du zapping. Les mobinautes et internautes sont souvent sollicités par mille distractions. Les notifications, les liens externes, les publicités : tout incite à quitter la page. Un article construit de manière cohérente, où chaque segment prépare la suite, retient plus facilement les esprits curieux. Les gens font l’effort de poursuivre la lecture parce qu’ils pressentent une conclusion intéressante. Ils ne ressentent pas le besoin de survoler le texte à toute vitesse pour en extraire seulement quelques bribes.
Parfois, l’absence de fil conducteur fait fuir ou, du moins, laisse le public de marbre. Un auteur peut proposer de bonnes informations, mais si elles ne s’enchaînent pas correctement, l’intérêt faiblit. Les paragraphes s’apparentent alors à de simples blocs, sans passerelles qui les relient. Le lecteur ou la lectrice pressé•e décroche, malgré la pertinence de ce qui est dit. Pour éviter ce défaut, il vaut mieux préparer une introduction directe, qui annonce la question principale. Chaque partie répond à cette question.
En fin de texte, la conclusion reprend la promesse initiale pour montrer en quoi le contenu apporte une valeur ou un éclairage nouveau. Avec ce lien continu, l’ensemble du propos gagne en fluidité.
Assurer une lisibilité soignée pour rendre la lecture agréable
La mise en forme influe grandement sur la facilité de lecture. Un article mal aéré, tapissé de pavés interminables (comme celui-ci), rebute rapidement. D’où l’intérêt de soigner la mise en page. Les polices de caractères représentent un point clé : une police trop ornementale ou trop petite rend la lecture laborieuse. Une police plus simple, avec une taille adaptée, ménage le confort visuel.
L’interlignage, autrement dit l’espacement vertical entre les lignes, mérite également une attention particulière. Un texte bien espacé retient plus facilement l’intérêt, surtout sur écran.
Les paragraphes courts favorisent aussi cette respiration. Plutôt que de grouper dix lignes sans interruption, mieux vaut scinder les idées en segments distincts. Il devient alors possible de consulter l’article sur un téléphone portable ou sur une tablette sans subir un effet de masse compacte.
Le choix de la police, outre l’aspect purement visuel, crée une identité graphique. Un site au style épuré privilégiera peut-être une typographie sans empattement, reconnaissable par ses lettres droites et homogènes. Un blog au ton plus littéraire optera parfois pour un empattement discret, qui rappelle l’élégance des romans imprimés.
L’important reste de trouver un caractère harmonieux, suffisamment lisible et cohérent avec la thématique abordée. Les plateformes de création de sites ou d’édition de contenus en ligne proposent souvent des sélections de polices déjà éprouvées. Notez que certains rédacteurs testent leur mise en page sur différents supports (ordinateur, tablette, smartphone) avant de publier.
Outre la police et l’interlignage, la hiérarchie des titres joue un rôle déterminant. Les sous-titres indiquent clairement les moments où l’article franchit une nouvelle étape. Sans ces repères, le lecteur se trouve face à un texte unifié, difficile à balayer rapidement du regard. Les titres aident à parcourir le contenu pour localiser l’information recherchée. Ils créent également un point d’ancrage lorsque l’article contient plusieurs parties qui s’adressent à des besoins différents. On peut lire la première, puis sauter à la troisième, sans se perdre. Cet usage ne dispense pas d’un fil conducteur, mais il permet à chacun de naviguer à sa guise.
Les différents formats de blogs renforcent cette nécessité d’une mise en page claire. Un article d’opinion se conçoit parfois avec un style plus narratif, où l’auteur s’autorise de longues phrases et des paragraphes plus fournis. Un tutoriel pratique, en revanche, aura tout intérêt à limiter les blocs trop imposants, pour mettre en avant chaque étape de la démarche. Un article d’analyse, qui cite des sources ou des données chiffrées, profitera d’encadrés ou de schémas pour clarifier les points cruciaux. Dans tous les cas, la lisibilité demeure un atout : si le lecteur souffre pour décortiquer le texte, le message perd de sa force.
Le choix des couleurs relève lui aussi d’une certaine prudence. Un fond blanc ou légèrement gris, associé à un texte noir, reste un grand classique, gage de confort. Les blogs plus audacieux aiment jouer avec des associations de couleurs, mais ils risquent de fatiguer l’œil quand le contraste est insuffisant. Dans ce même ordre d’idées, un excès de couleurs vives ou d’éléments clignotants freine la compréhension.
Une légère touche de couleur sur les titres peut suffire à donner du caractère. Bref. L’essentiel est de veiller au confort pour le lecteur.
Chaque décision se fait au service du contenu, sans distraire ou agresser la rétine ! Certains créateurs insèrent des images ou des visuels à intervalles réguliers, à condition que ces illustrations renforcent la compréhension au lieu de disperser le regard.
Pour optimiser la lisibilité, il est judicieux de vérifier le débit des phrases. Les phrases trop longues finissent par alourdir l’ensemble. Une variété dans la construction des phrases maintient la vivacité du texte. Des formulations actives renforcent la clarté, on l’a déjà vu.
Il est judicieux d’éviter l’excès de tournures qui masquent le sujet ou qui accumulent de multiples subordonnées. Le lecteur se détend lorsqu’il lit des énoncés directs, ancrés dans la réalité du sujet traité.
Quelques transitions bien placées assurent une continuité fluide, tout en permettant de se repérer. Parfois, de simples connecteurs temporels ou logiques suffisent à mettre de l’ordre dans les enchaînements.
On ne cherche pas la complexité syntaxique à tout prix : l’objectif est la communication limpide, en accord avec le style envisagé.
Dans un blog traitant de domaines techniques, un travail de vulgarisation est généralement souhaitable. La lisibilité ne se limite pas à l’aspect graphique : elle touche aussi le vocabulaire. Trop de jargon risque de décourager le lecteur. Quelques définitions ou reformulations éclairent la lecture.
Un glossaire final peut même aider si le texte aborde des sujets très spécialisés. À l’inverse, si le lectorat est réputé expert, il faut veiller à ne pas sur-simplifier au point de frustrer ceux qui cherchent une information poussée.
La forme s’adapte donc à la cible. Le titre, les premiers paragraphes et la conclusion s’ajustent dans le même esprit : clarté, progression logique, et absence de surcharge inutile. Un équilibre se trouve entre la précision des informations et la douceur de l’approche rédactionnelle.
Bâtir une stratégie éditoriale solide pour donner envie de lire jusqu’à la fin
Plusieurs textes qui obéissent à la même logique de lisibilité finissent par former un ensemble cohérent. Quand on parle d’un blog ou d’un site qui propose des articles réguliers, la ligne éditoriale occupe alors une place centrale. Cette ligne, c’est l’orientation qui définit le ton, la cible, la thématique générale et l’intention poursuivie.
Chaque publication participe de cette vision globale, en apportant un éclairage spécifique ou une information pertinente. Sans une ligne claire, un site peut accumuler des articles disparates, qui ne retiennent pas longtemps les lecteurs, faute de cohésion et de direction.
Un travail éditorial se construit progressivement.
Avant même d’écrire, on définit les grandes lignes : qui se trouve de l’autre côté de l’écran ?
Quel niveau de technicité ou de familiarité ?
Quel registre de langue ?
Quelles valeurs véhiculer ?
Ces interrogations vont guider le choix des sujets et la manière de les traiter. Un rédacteur qui s’adresse à des entrepreneurs débutants adopte probablement un style direct, avec des conseils praticables rapidement. Celui qui parle à un public de professionnels chevronnés peut creuser davantage dans l’analyse et la réflexion. L’important consiste à savoir à qui on parle et pourquoi.
Cette ligne éditoriale a un impact sur la structuration des articles. Un site qui diffuse des billets d’actualité brève donnera la priorité à l’information concise, peut-être agrémentée d’une légère contextualisation. Un autre, plus pédagogique, alignera des articles qui expliquent et décryptent. Les sous-titres et la construction des paragraphes quant à eux suivront une logique plus détaillée.
Certains rédacteurs choisissent d’ajouter un prologue à leurs articles plus longs, pour inviter le lecteur à s’immerger dans un sujet complexe. D’autres préfèrent démarrer chaque article avec un exemple concret. D’autres encore, maintiennent un format récurrent, identique d’une publication à l’autre, pour rassurer le public, qui identifie aisément la méthode.
Quand la ligne éditoriale est claire, le plan global des publications s’établit plus facilement. Sur un trimestre, la rédaction d’articles se répartit selon des thématiques choisies. On peut employer une cartographie mentale à l’échelle d’un calendrier éditorial, en énumérant plusieurs sujets potentiels, puis en les reliant à la thématique générale. Chaque branche correspond à un angle, une question, ou un mot-clé central pour le référencement. Un calendrier s’élabore avec des dates de publication, des formats (article long, interview, tribune, etc.) et des titres provisoires.
Cette anticipation apporte un gain de temps appréciable : on ne cherche plus un sujet de dernière minute, on ne mélange plus des types de contenus incompatibles. Le fil rouge se voit dans la continuité des articles et les lecteurs y retrouvent la même tonalité, la même approche, tout en découvrant de nouveaux axes.
La voix active participe pleinement à cette démarche. Un site dont le style se veut dynamique privilégie des tournures actives, des exemples parlants, des images ou des vidéos pour appuyer les explications. La stratégie se ressent jusque dans la mise en page, qui peut rester sobre ou plus inventive. L’important, c’est la cohérence. Une ligne éditoriale orientée vers un public jeune, par exemple, adoptera un design plus coloré, un langage moins formel et des mises en scène courtes. À l’inverse, une audience de cadres ou de chercheurs attendra peut-être un format plus académique. Chacun cherche la cohérence entre la forme et le fond. Si la forme diverge trop, le message peut perdre en impact.
Et je vous rappelle l’importance de l’utilisation de différents modèles d’articles. Sur certains blogs, se côtoient des récits d’expérience, des retours sur un livre ou une conférence, des billets plus personnels et des guides pratiques. Chaque modèle implique sa propre structure, mais tout peut se rattacher à la ligne éditoriale. Par exemple, un article dont le titre commence par « Comment…» suit d’habitude une architecture en trois temps : présentation du problème, explication des solutions, puis synthèse finale. Un texte didactique, quant à lui, avance d’abord la théorie, avant de proposer quelques études de cas. Un contenu au format interview insère des questions et des réponses dans un ordre qui reflète l’avancée du dialogue. L’unique condition, c’est la pertinence par rapport à la finalité du blog.
Une fois la publication lancée, le retour des lecteurs permet d’ajuster la stratégie. Certains articles suscitent plus d’intérêt ou de commentaires, d’autres moins. Quoi qu’il en soit, les rédacteurs et rédactrices se servent de ces données pour affiner leur façon de structurer et de présenter le contenu.
La ligne éditoriale vit, elle évolue, mais elle ne se contredit pas. Son rôle est de fournir un ancrage stable tout en acceptant des réorientations légères.
Au fil du temps, le lectorat perçoit une vraie personnalité derrière chaque mot. Il sait ce qu’il va trouver en revenant, reconnaît le style du site, et s’attache à cette manière de communiquer.
Concevoir un contenu facile à lire et à comprendre exige donc plusieurs étapes : cadrer les idées avec un outil comme la cartographie mentale, organiser un fil conducteur solide pour garder la cohérence, veiller à la lisibilité (mise en page, police, structure interne) et inscrire chaque publication dans une stratégie éditoriale qui lui donne un supplément de sens. Les personnes qui s’investissent dans ce processus récoltent généralement des retours positifs : les lecteurs restent plus longtemps, partagent davantage l’article, laissent des commentaires ou s’abonnent pour suivre les futures publications. Tous ces indices confirment l’intérêt de soigner la structure et la clarté du texte.