Formation rédaction web
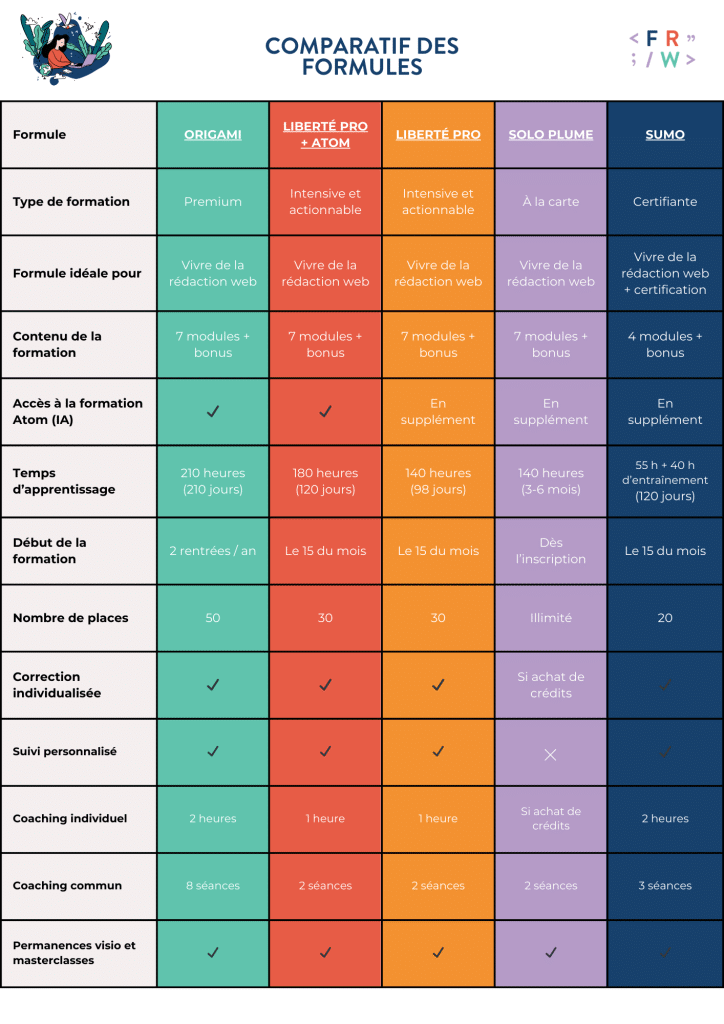
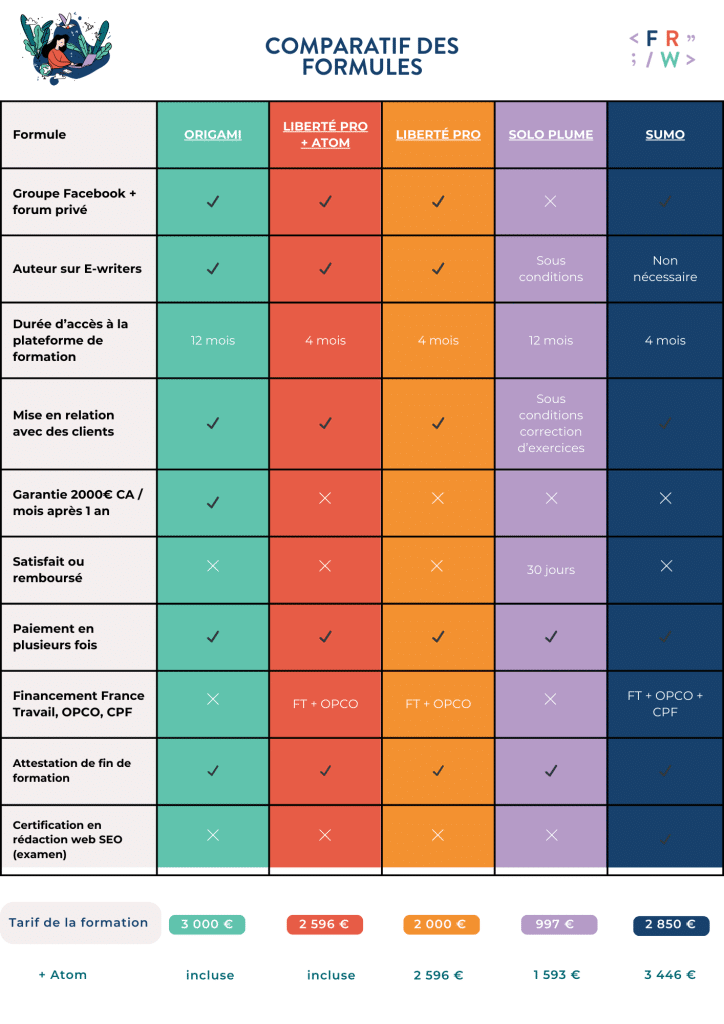
➡️ Apprenez le métier de rédactrice ou rédacteur web SEO, avec et sans IA, en 4 à 7 mois avec Formation Rédaction Web
(Offres Solo Plume, Liberté et Origami)
🎓 Formez vos équipes à la rédaction web SEO professionnelle, à l’intelligence artificielle, au copywriting et au social media management
(Offres Sumo (éligible CPF), Copywriting Pro et Social Writer Pro)
🚀 Augmentez le trafic de votre site et son taux de conversion.
✅ Formation Rédaction Web : votre organisme de formation à l’écriture digitale professionnelle (rédaction web SEO, copywriting, social media writing, pilotage de l’intelligence artificielle, stratégie de contenu)
🛜 Des formations 100 % e-learning avec accompagnement à distance







Formation rédaction web est le seul organisme de france 🇫🇷 à proposer une vraie formation certifiante en rédaction web seo
(SUMO - 🇫🇷🎓rédiger des contenus pour le web)
nos formations professionnelles


Devenir rédacteur web

Vous aimez écrire ? Vous rêvez de vivre de votre plume, de nomadisme digital et/ou d’indépendance ?
Si vous ne faites pas de fautes d’orthographe et que vous avez un excellent niveau en français, alors, la rédaction web est peut-être faite pour vous !
Nos formations professionnalisantes vous permettent d’apprendre le métier de rédacteur web SEO en 4 (mode intensif) à 7 mois.
Organisme de formation en rédaction web labelisé Qualiopi, éligible aux financements OPCO.
La Fondatrice
Je suis Lucie Rondelet, créatrice de Formation Rédaction Web, spécialiste en rédaction web SEO et consultante en stratégie de contenu. Je suis également l’autrice du Guide du rédacteur web SEO freelance et co-autrice de Copywriting : méthodes et stratégies efficaces (Eyrolles) et fondatrice du média Celles qui Osent.
Avec mon équipe, nous avons accompagné plus de 3 500 personnes dans leur reconversion professionnelle en les formant aux métiers de l’écriture digitale (rédacteur web SEO, copywriter, social media manager, content strategist).
Nous formons également les salariés d’entreprises à l’acquisition de ces compétences.

Témoignages





Découvrez nos derniers ouvrages
La librairie du rédacteur web
Découvrez notre sélection d’ouvrages écrits ou préfacés par la fondatrice de notre organisme Formation Rédaction Web ; conseils techniques, gestion d’entreprise, points de vues sur le marketing, l’entrepreneuriat ou la vente… Des pépites à avoir dans sa bibliothèque !
Notre chaîne YouTube
Conseils, motivation, outils, interviews… Toutes les semaines, retrouvez de nouvelles vidéos !