Les rédacteurs web adorent les balises HTML. Ils placent généreusement les plus importantes dans leur contenu. Leur objectif ? Être compris par les robots des moteurs de recherche. Ils font souvent l’impasse sur la balise paragraphe, considérée comme moins importante. Et ne parlons pas des images publiées avec leur nom d’origine. Alors, vous aussi vous oubliez l’HTML sémantique ? Découvrez pourquoi « c’est mal » et en quoi cela vous concerne. En prime, vous saurez pourquoi la première partie de ce texte est totalement illisible. Courage, c’est une courte lecture.
L’importance de l’usage du HTML sémantique en rédaction web
Vous savez qu’il est important de baliser un texte avec des codes HTML. Pour faire simple, cela permet aux robots de scanner facilement votre texte. Grâce au placement des mots clés dans certaines balises, vous leur donnez des indications sur la nature de votre contenu. Vous utilisez quotidiennement les balises title, h1, h2, h3… À l’occasion, vous vous fendez d’un ul ou d’un ol pour créer une liste. Vous maîtrisez savamment les mises en gras et en italique. Ces notions sont en principe maîtrisées par tous les rédacteurs SEO. En revanche, la balise paragraphe n’a pas réussi à démontrer son utilité à vos yeux. Jusqu’à preuve du contraire, cela indique juste aux Google Bots qu’il s’agit d’un paragraphe. Alors, pourquoi s’en soucier ? Bien sûr, vous voulez que votre texte soit aéré et vous aimez les balises. Alors, vous utilisez parfois la balise du saut de ligne (br/). Ou vous effectuez un saut de ligne avec votre clavier, ni vu ni connu. Cette erreur innocente cause du tort à quelqu’un. Cette personne se retrouve face à un texte aussi indigeste que celui que vous êtes en train de lire. Elle consulte votre contenu grâce à un lecteur d’écran, car elle est malvoyante, aveugle, dyslexique… IMG15471588.jpg Quel que soit son handicap, elle a aussi le droit d’accéder à Internet et de profiter des milliards d’informations qui s’y trouvent. Pour cela, elle utilise un logiciel qui lui lit le texte ou le retranscrit en braille. Ce logiciel, c’est un robot. Pour maximiser l’expérience utilisateur, le lecteur d’écran indique la nature de chaque élément au fur et à mesure de la lecture. Il prévient lorsqu’il s’agit d’un titre, d’un paragraphe, d’un bouton à cliquer… et s’arrête après la lecture de chaque élément. Il décrit même l’image qui s’affiche. Mais cela, il ne peut le faire que si les bonnes balises sont utilisées. Sans, c’est un texte sans fin qui est lu à l’utilisateur. Vous ne voudriez plus consulter Internet si tous les contenus étaient comme celui-ci. Mais vous pouvez aider les personnes qui recourent à un lecteur d’écran…
En mettant des balises. Ce paragraphe ne faisait que 348 mots. Imaginez-le lu à haute voix… Et cela pour tous les textes que vous rencontrez sur le Web.
Le texte et le balisage HTML, l’UX des malvoyants
À raison, vous pensez à l’expérience utilisateur lorsque vous rédigez. Vous essayez notamment d’aérer votre texte pour qu’il soit facile à lire, avec de nombreux repères visuels. L’ajout des balises de paragraphe remplit la même fonction pour ceux qui sont empêchés de lire votre texte.
Vous êtes fâché avec les balises ? Consultez cette vidéo de Lucie qui vous explique comment les générer facilement :
D’après ce que j’ai pu lire sur le site de la Direction interministérielle du numérique, l’usage des lecteurs d’écran est un processus compliqué. Les créateurs de contenu peuvent faire en sorte que cet effort en vaille la peine.
Cela passe par un code HTML complet et adapté. En plus des balises les plus courantes, je vous invite à utiliser les balises de paragraphe et à nommer correctement vos images.
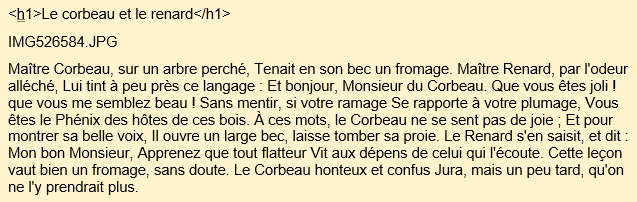
Pour le lecteur malvoyant, c’est ce qui fera la différence entre ça :
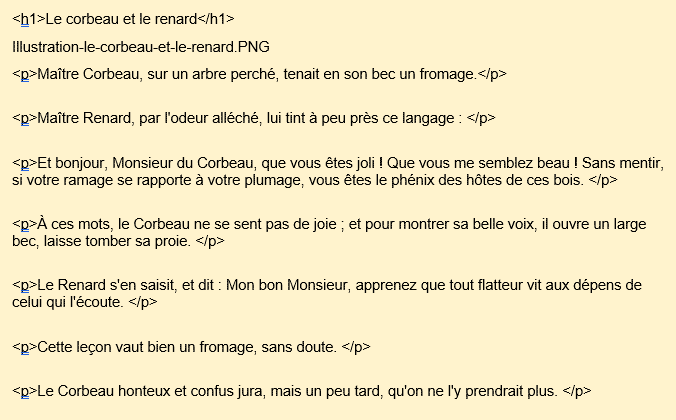
Et ça :
N’oubliez pas non plus d’insérer un attribut Alt pour vos images. C’est particulièrement important si elles sont cliquables. Sans attribut Alt pour servir d’ancre, l’utilisateur d’un lecteur d’écran ne peut pas cliquer sur votre lien.
La bonne nouvelle, c’est que beaucoup de CMS placent automatiquement les balises de paragraphe si vous copiez-collez votre texte dans l’éditeur. Mieux vaut toutefois vérifier qu’elles sont bien insérées.
Il existe de nombreuses recommandations destinées à favoriser l’accessibilité du Web aux personnes porteuses d’un handicap.
Vous voulez contribuer à un Internet réellement accessible à tous ? Partagez cet article pour faire découvrir l’HTML sémantique et montrer que les balises HTML ne servent pas qu’aux robots.
Anne Beckers — Ancienne élève Origami.
Sources :












5 réponses
Bonjour,
Les principes que vous décrivez portent un nom générique : l’accessibilité.
Ces spécifications doivent permettre à des personnes en situation de handicap d’avoir un accès le plus aisé possible aux contenus affichés par les sites web.
Nombreux sont ceux qui pensent personnes en fauteuil roulant lorsqu’on parle de handicap mais celui-ci recouvre de nombreuses facettes. Il peut s’agir d’une déficience visuelle, d’un surdité, d’un problème cognitif ou, tout simplement d’une personne s’étant fracturé un bras ou la main…
Il existe des sites, gratuits ou payants, permettant de valider un contenu pour connaître son niveau d’accessibilité (ex. Tanaguru).
A titre personnel, je développe un générateur de sites web qui met l’accent sur la sécurité, la conformité et la performance + l’accessibilité. Les pages produites par ce générateur obtiennent actuellement un score de 100 sur Tanagur et, croyez-moi, cela demande un gros effort d’analyse / programmation pour parvenir à ce niveau de conformité. Il suffit de regarder sur Tanaguru, par exemple, les 100 derniers résultats d’analyse pour voir que très peu de sites obtiennent ce score.
L’accessibilité peut se révéler complexe à mettre en oeuvre au niveau des sites et souvent perçue par les agences web (ou leurs clients) comme source de coûts et de délais supplémentaires. Elle est toutefois imposée pour certains types de sites (administrations par exemple) par les textes législatifs. En outre, un site pleinement conforme aux règles d’accessibilité est susceptible de drainer vers lui une population très sensible aux respect du handicap, laquelle dispose de droits mais aussi d’un pouvoir d’achat non négligeable…
Le SEO intègre d’une manière ou d’une autre le respect des règles d’accessibilité et il est fort probable que les moteurs de recherche soient de plus en plus enclins à prendre ce facteur en compte dans leur classement.
(re)bonjour,
Petite « astuce » d’accessibilité que pourront intégrer les rédacteurs web et qui devrait faciliter la vie des personnes déficientes visuelles :
Une règle veut que l’on ajoute systématiquement un attribut @alt sur les balises de type image, ceci évite que les lecteurs d’écrans utilisés par les personnes précitées ne lisent à la place l’attribut @src qui n’a rien de pertinent puisqu’il s’agit de l’URL de la ressource. Ladite astuce est que, si l’image est purement décorative, c’est à dire n’apporte aucun complément d’information comme sur un blog, l’attribut @alt est bien présent mais son contenu doit être laissé à vide et on ajoute un attribut @role avec pour valeur « presentation ». Ce dernier attribut est spécifique à l’accessibilité et les lecteurs d’écrans savent parfaitement le traiter et retranscrire le contexte à l’utilisateur.
L’accessibilité comprend un certain nombre de ces « ajustements » qu’il faut bien maîtriser et surtout reproduire de façon constante pour garantir aux personnes en situation de handicap un confort lors de leur navigation.
A noter par ailleurs qu’un site pleinement compatible avec l’accessibilité est très vite repéré par les personnes en situation de handicap et fait le « buzz » rapidement entre elles… ce qui améliore par contrecoup le référencement et le SEO.
Merci pour ce tips ! 🙂
Très intéressant cet article, ainsi que les commentaires. Dommage que le lien vers le Secrétariat général de la modernisation soit rompu… Ceci dit, en farfouillant sur leur site j’ai tout de même trouvé des articles sympas à lire. Ce sujet de l’accessibilité ne devrait pas être secondaire, ni évoqué de façon facultative. Grâce à ma coach Stéphanie (Formation Liberté Pro janvier 2022), je mettrai toujours des balises ! C’est elle qui m’a mise sur la voie.
Bonsoir Leslie,
Je te remercie d’avoir signalé la présence d’un lien rompu dans l’article. C’est corrigé !
Bonne soirée,
Stéphanie