
Le seul fait de penser au langage HTML vous fait trembler et vous donne un début de migraine ? Rassurez-vous, il n’est pas nécessaire de comprendre comment fonctionnent les balises HTML pour pouvoir les utiliser ! Que vous soyez rédacteur web débutant ou blogueur, pas besoin de cours HTML, vous pouvez simplement vous contenter de lire ce qui suit 🙂
Les balises HTML pour les nuls
Qu’est-ce qu’une balise html ?
Une balise HTML est un élément (un code) que l’on insère dans un fichier texte, elle sert à indiquer la fonction du contenu qu’elle encadre. La balise HTML commence toujours par « < » et se termine par « > ». Par exemple, le code « H3 » signifie « titre de niveau 3 » en langage HTML. Si vous souhaitez nommer un sous-titre « Apprendre la rédaction web », vous devrez taper <H3>Apprendre la rédaction web</H3>.
À quoi sert le balisage HTML ?
Honnêtement, je ne me suis jamais penchée sur l’histoire du balisage HTML, c’est sans doute très intéressant, mais je n’en ai absolument pas besoin pour écrire une page web en tant que rédactrice ! Je vais donc me contenter de vous expliquer à quoi ça sert pour NOUS, blogueurs et rédacteurs web :
Les balises HTML ont plusieurs fonctions : elles permettent de bien structurer un article (grâce aux codes des titres, sous-titres, mots en gras, etc.) mais aussi d’aider Google à indexer les pages d’un site web. Google comprend les codes HTML, on peut même dire qu’il raffole de ce langage ! Si une page ne contient pas les bonnes balises, l’algorithme de Google ne se fatigue pas et va voir ailleurs !
Comparaison simple pour comprendre :
Imaginez un instant 2 pièces : l’une est sens dessus dessous et l’autre est parfaitement rangée. Vous devez faire l’inventaire de l’une ou de l’autre le plus rapidement possible ; laquelle choisissez-vous ? La pièce bien rangée bien sûr ! Et c’est la même chose pour l’algorithme de Google : il sera beaucoup plus facile et rapide pour lui de « scanner » une page avec un bon balisage HTML qu’une page rédigée en « freestyle » !
Pourquoi les clients veulent-ils des textes balisés ?
Les clients en rédaction web veulent des textes balisés pour gagner du temps. Si le rédacteur ne s’occupe pas du balisage, une autre personne devra s’en charger. Les autres raisons coulent de source : ils veulent des articles bien indexés, bien structurés et bien optimisés pour le référencement naturel sur Google.
Les codes HTML à connaître en blogging et en rédaction web
| <h1> | Titre de niveau 1 |
| <h2> | Titre de niveau 2 |
| <h3> | Titre de niveau 3 |
| <h4> | Titre de niveau 4 |
| <h5> | Titre de niveau 5 |
| <h6> | Titre de niveau 6 |
| <strong> | Mise en gras |
| <title> | Titre |
| <meta> | Métadonnées de la page web |
| <ul> | Liste à puces non numérotées |
Et c’est TOUT !
(En tout cas pour la rédaction d’articles)
Restez connectés ! Je vous donne plus d’explications dans un autre article sur le balisage HTML sémantique.
Comment insérer les balises sur mon blog ? / Dans les textes destinés à mes clients ?
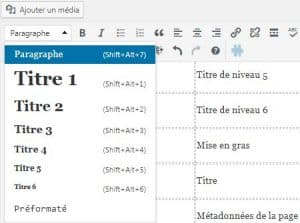
Sur WordPress, c’est très simple, il suffit de sélectionner les bonnes balises dans la console :
Je ne connais malheureusement pas les autres CMS, car je suis FAN de WordPress et qu’aucun de mes clients ne me demande de travailler sur d’autres plateformes. Par contre il est tout à fait possible de taper un texte sur Word et de sélectionner les formats ici :
Lorsque vous ferez copier-coller sur WordPress ou GoogleDocs par exemple, les balises seront insérées automatiquement 🙂 Il est donc possible de préparer un article pour WordPress hors connexion, depuis Word (le top pour un digital nomad !).
Idem si vous travaillez sur des Google Docs, vous pouvez également insérer les balises HTML en 1 clic.
Et pour ceux qui n’ont pas WordPress ou qui sont embêtés par les balises à rallonge (« span »), voici une astuce toute simple :
C’est tout pour aujourd’hui ! N’hésitez pas à laisser un commentaire si vous avez des questions. Autrement, passez me faire un coucou sur ma page Facebook ! Ça me fera trèèèèès plaisir 🙂
Bonne rédac’,
Lucie












29 réponses
Ça faisait longtemps que je me demandais ce que ça pouvait bien vouloir dire 🙂
Pour l’instant je retiens … pas grand-chose 🙂
Je reviendrai
Merci Lucie !Enfin une explication claire et optimale sur ce qu’est ce fameux language,qui finalement est utilisé par la plupart d’entre nous instinctivement !!!
Merci à toi pour ce retour positif ! 🙂
Dis, pourrais-tu m’expliquer (enfin à tout le monde) la différence entre la balise strong et la balise bold parce qu’a priori les 2 servent à mettre en gras… J’ai rencontré des briefings où il était question des 2 balises (généralement strong pour les mots-clés principaux et bold pour le reste) mais je ne vois pas bien la différence et comme j’aime bien tout comprendre… et que tu sais beaucoup de choses…
Merci d’avance !
Coucou Véro !
La balise bold permet de mettre en évidence un ou plusieurs mots (pour l’UX et l’algorithme de Google), tandis que la balise strong est uniquement stylistique. Donc pour mettre en évidence des mots clé, mieux vaut utiliser la balise bold, et pour des phrases importantes, mais sans mots clé, la balise strong.
Bonjour Lucie, après avoir lu ton article sur les plateformes, je me suis lancée sur Textbroker : le site demande un texte pour nous évaluer, avec des balises HTML (je découvre totalement !).
Ils demandent donc un titre en H1 et en italique … j’ai bien compris que je dois mettre et mais comment combine-t-on les deux ? On les écrit à la suite ? Ce n’est pas expliqué dans leur tutoriel !
Merci 🙂
Oui il te suffit de les mettre à la suite !
Bonjour, tout d’abord merci pour tout ces précieux articles. Je ne saisi pas bien comment utiliser les balises depuis Word. Je ne suis pas obligé de taper manuellement la balise ? Elle est intégrée automatiquement en cliquant sur les titres par exemple ?
Bonjour Lucile,
Sur Word, il faut en effet que tu tapes les balises manuellement. Sinon, tu peux utiliser l’outil : https://www.mesoutils.com/generateur.php pour générer le code HTML d’un texte. Pour celà, il te suffit de taper ton texte, de le mettre en forme puis de cliquer sur « HTML » dans la barre d’outils, juste au dessus du texte 😉
Super, merci beaucoup 🙂
Salut luci je essayer de comprendre la signification du HTML
D’accord merci pour ta réponse !
Une autre m’est venue : lorsque l’on rend un texte avec balises (comme le demande Textbroker), il faut bien leur rendre un texte avec une police uniforme, pas de gras ni d’italique, juste les balises ?
Oui c’est ça Fanny, car les balises indiquent justement le gras et l’italique (entre autres) 😉
Bonjour Lucie,
Bravo pour votre article comme toujours très utile. Par contre, personnellement, j’aurais besoin d’un exemple, c’est-à-dire d’un texte formaté aux balises HTML, pour voir concrètement à quoi ressemble un texte où ces balises ont été mises.
Merci pour tous vos articles et videos très utiles
Bonjour Zakaria et merci beaucoup pour votre retour 🙂
Difficile de vous donner un exemple dans les commentaires car WordPress les applique automatiquement, mais vous trouverez votre réponse ici : http://formation.upyupy.fr/html-xhtml/mise-en-forme/
Bonjour je souhaiterais avoir plus d’informations sur comment et pourquoi l’usage des balises.
C’est à dire comment insérer les balises et pour quelle raison concrètement.
Bonjour Moussa,
Tu trouveras les réponses à tes questions dans mon article : le balisage HTML pour les nuls 😉
Bonjour ! Je suis débutant sur le rédaction web mais j’essaie quand même de faire des efforts. Voici donc ma question: » Si on met en gras et en italique des mots sur world, le balise apparaît-il donc automatique sur google doc.? Merci
Merci Lucie
Bonjour Lucie,
Quand vous dite en répondant à un des commentaires, placer les codes à la suite du titre ou du sous-titre, dans ce cas il s’affiche sur le texte brut, ce qui n’est pas normal, moi par exemple en voulant postuler une place chez textbroker ils me disent de mettre les balises h1 et h2…, etc. Cela fait trois jours que je cherche je n’ai pas trouvé une seule réponse satisfaisante, expliquez-moi s’il vous plaît où faut-il insérer ces fatigantes balises sur la page des codes de la page d’inscription, si c’est le cas, où les insérer précisément dans cette jungle de codes ? Merci de me répondre, cela m’a vraiment exténué.
Bonjour,
Comme ceci :
Mon titre h1 blablabla
intro
mon sous-titre h2 blablabla
etc.
Merci Lucie pour cet article. Moi particulièrement je souhaite savoir comment insérer les balises de la méta description et à quel niveau précis de la page faut il les insérer !
Bonjour,
Tu trouveras des informations pertinentes ici : https://www.webrankinfo.com/dossiers/conseils/balise-meta-description
Bon balisage ! 😉
Bonjour. Je n’ai que de notion sur le balisage mais je commence à comprendre mieux. Est-ce possible d’avoir quelques exemples de balisage à utiliser pour mettre des couleurs s’il vous plaît? Merci beaucoup.
Bonjour Lucie,
Merci pour cet article pertinent !
Bonjour,
Si j’ai bien compris, je mets juste h1, h2, etc… sans mettre les quand je ferai le test sur textbroker ? Merci
Bonsoir Lucie.
Vraiment vous etes d’une aide utile aux débutants en programmation.
Bonjour je vous remercie pour vos vidéos très claires et qui m’ont permises d’avancer dans la rédaction des articles de mon blog. Ma question : une fois mon texte écrit et le balisage généré sur Google Docs, comment je fais pour publier l’article sur mon site internet ? Je copie quoi ?
Merci d’avance pour votre réponse.
Bonjour,
Ensuite, il suffit de copier-coller le texte balisé dans l’éditeur de votre site (sur WordPress, il faut sélectionner l’affichage « texte » et non « visuel »). Mais s’il s’agit de votre propre blog, vous pouvez rédiger vos articles directement depuis l’éditeur.
Bonne journée