Comment baliser un article sans y passer trop de temps et sans dépenser d’argent ? En utilisant un générateur de balises HTML gratuit, pardi ! Dans cet article, je vous présente Docs to Markdown, un outil miracle qui se charge pour vous de convertir un texte en HTML, en quelques clics et sans produire de morceaux de code indésirable ! Il s’agit d’un module complémentaire du traitement de texte Google docs. Le prérequis est donc de posséder une adresse Gmail. En tant que rédacteur web, vous en avez sans doute une, alors je vous explique tout de suite comment installer l’extension et vous en servir.
Docs to Markdown, un générateur de balises HTML gratuit
Comment installer le générateur de HTML Docs to Markdown ?
La mise en place de cet éditeur de HTML gratuit est simple comme bonjour ! Elle s’effectue en 4 étapes :
- Ouvrir un Google doc ;
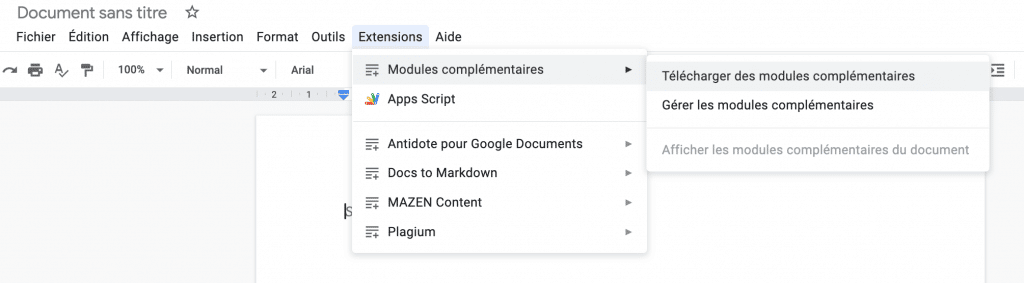
- Aller dans Extensions/Modules complémentaires/Télécharger des modules complémentaires ;
- Taper dans la barre de recherche « Docs to Markdown » ;
- Installer l’outil.

Et voilà, vous venez d’installer votre générateur. Il est prêt à être utilisé. Voyons maintenant comment il fonctionne.
???? Vous ne savez pas vous servir du traitement de texte de la suite Google ? Reprenez les bases grâce à cet article qui vous apprend à maîtriser Google docs.
Comment convertir un texte en HTML avec l’extension pour Google docs ?
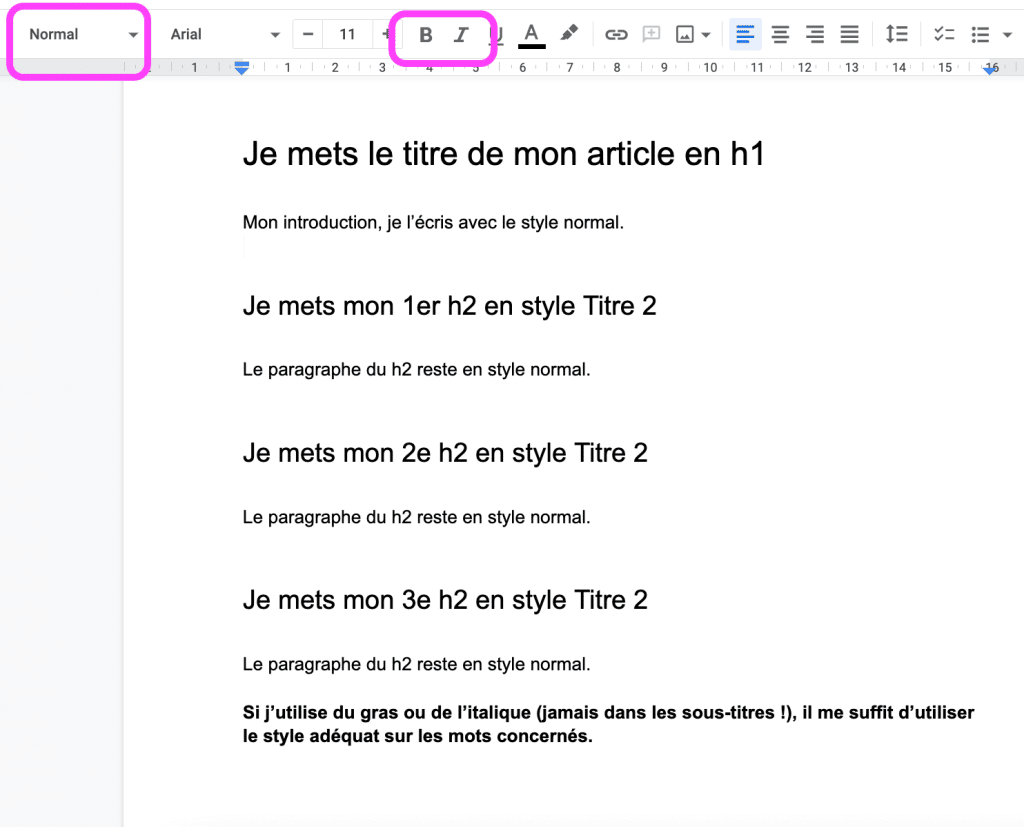
Là aussi, c’est simplissime. La conversion s’effectue en quelques clics. Mais avant, tapez déjà votre texte dans votre Google doc, et assurez-vous d’avoir utilisé les styles appropriés. Le <h1> doit être en titre 1, les <h2> en titre 2 (et ainsi de suite si vous utilisez des <h3>, voire des <h4>). Le corps du texte reste en « normal », comme dans l’exemple ci-dessous :

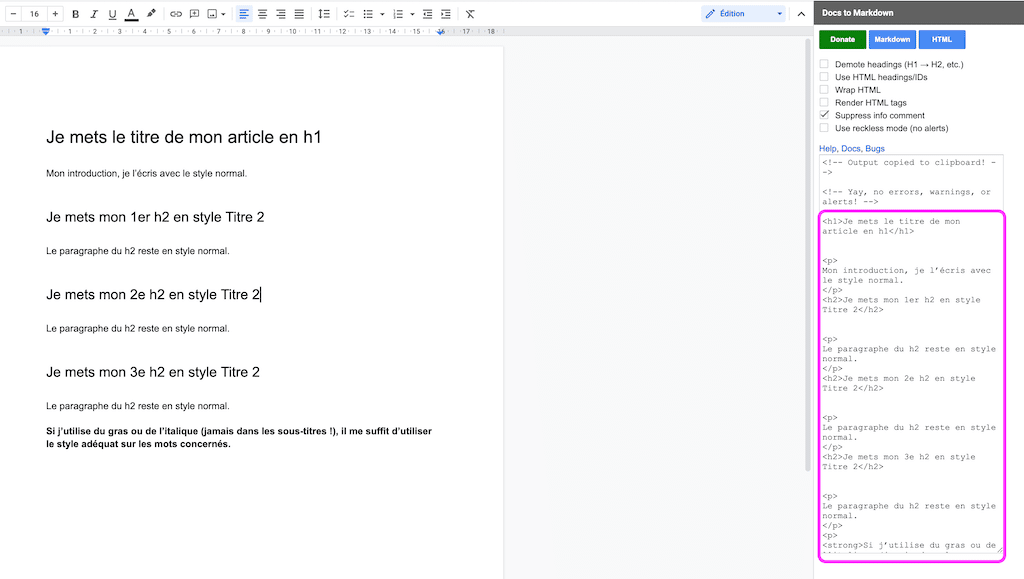
Une fois que votre article est prêt à être transformé en HTML, sélectionnez-le et suivez ces 5 étapes :
- Allez dans Extensions/Docs to Markdown/convert ;
- Cliquez sur le bouton « HTML » dans la boîte de dialogue qui s’ouvre sur la droite de la page ;
- Cochez « Suppress info comment » pour éviter le blabla inutile d’en-tête ;
- Copiez votre texte balisé ;
- Collez-le dans votre traitement texte ou directement dans la partie « Texte » de WordPress si votre client utilise ce CMS.

Je vous l’avais dit, la manipulation est bête comme chou et vous évite de perdre du temps à renseigner le balisage HTML à la main.
???? À lire aussi : Quand le balisage HTML parle à l’humain
Docs to Markdown : un générateur de balises presque parfait
Eh oui, l’outil parfait n’existe pas… Si Docs to Markdown est facile de prise en main, rapide, et qu’il ne produit pas de code polluant (contrairement au générateur de HTML gratuit en ligne mesoutils.com par exemple), il a toutefois 2 petites faiblesses qu’il vaut mieux connaître :
-
- Il n’applique pas la balise <title> : vous devrez, le cas échéant, la renseigner manuellement.
- Il ne ferme pas les balises de puces dans une liste : vous devrez donc penser à fermer chaque puce avec la balise </li>.
Lorsque vous inspectez votre texte après avoir utilisé l’éditeur de HTML, vérifiez que vous n’avez pas laissé d’espace en trop après un titre avant d’aller à la ligne (un classique…). Les balises doivent être accolées au mot qu’elles précèdent ou suivent.
Convertir un texte en HTML à l’aide d’outil ne dispense pas le rédacteur web de connaître les principes du balisage HTML
Une petite mise en garde tout de même pour terminer ce court article. Le recours à un générateur de HTML ne vous exempte pas de connaître le balisage HTML. Je ne parle pas de maîtriser ce langage aussi bien qu’un développeur, mais vous devez posséder les bases, la première d’entre elles étant que les balises fonctionnent par paires (une ouvrante et une fermante). Avoir quelques connaissances vous permettra de repérer rapidement des erreurs générées par les outils ou des bizarreries que vous constaterez dans l’éditeur de texte du CMS. Dans ce dernier cas, il suffit généralement d’aller faire un tour dans la partie « Texte » : un problème de mise en page se règle souvent en supprimant une balise qui n’a rien à faire là ! Mais si vous ne vous êtes jamais mis les mains dans le cambouis du HTML, vous risquez de perdre de précieuses minutes à régler un problème qui n’en est pas un !
En somme, cet outil vous fait gagner du temps et vous avez tout intérêt à l’utiliser, mais vous devez être à l’aise avec le HTML pour pouvoir rapidement corriger une éventuelle anomalie.
???? Lisez cet article si vous avez besoin d’un cours pour débutant en HTML.
???????? Vous souhaitez devenir rédacteur web (ou rédactrice web) ? Découvrez les différentes formules proposées par FRW pour se former à la rédaction web (cours de balisage HTML inclus dans chacune !).
Stéphanie Soulier, ancienne élève Origami et tutrice de formation FRW