Vos photos, infographies et autres graphiques sont très appréciés par les internautes. Ils attirent le regard, aèrent le texte… Et c’est absolument tout ce qu’ils font si vous ne les optimisez pas pour le SEO ! Pourtant, ils pourraient en faire tellement plus. Par exemple, faire ressortir le site de votre client sur Google Images. Pas mal, n’est-ce pas ? Pour cela, rien de plus simple : il suffit d’optimiser les images pour les moteurs de recherche. Voici les bases indispensables du SEO pour les visuels.
Optimisation SEO des images : pourquoi est-ce important ?
Pour attirer du trafic organique
Le référencement des images peut vous amener du trafic, même si l’impact des visuels a été drastiquement limité par Google en 2017. Jusque-là, lorsqu’un internaute cliquait sur votre illustration dans Google Images, cela se répercutait directement sur vos statistiques de visites dans la search console. Depuis 2017, l’internaute arrive sur une page intermédiaire. Pour entrer sur votre site et être pris en compte dans les statistiques, il doit cliquer sur l’image ou sur le lien. Autrement dit, certains sites ont vu une diminution importante de leur trafic suite à ce changement. Mais tout n’est pas perdu : d’irréductibles internautes effectuent ce clic supplémentaire pour en savoir plus.
Pour griller la priorité à ceux qui font du SEA ????
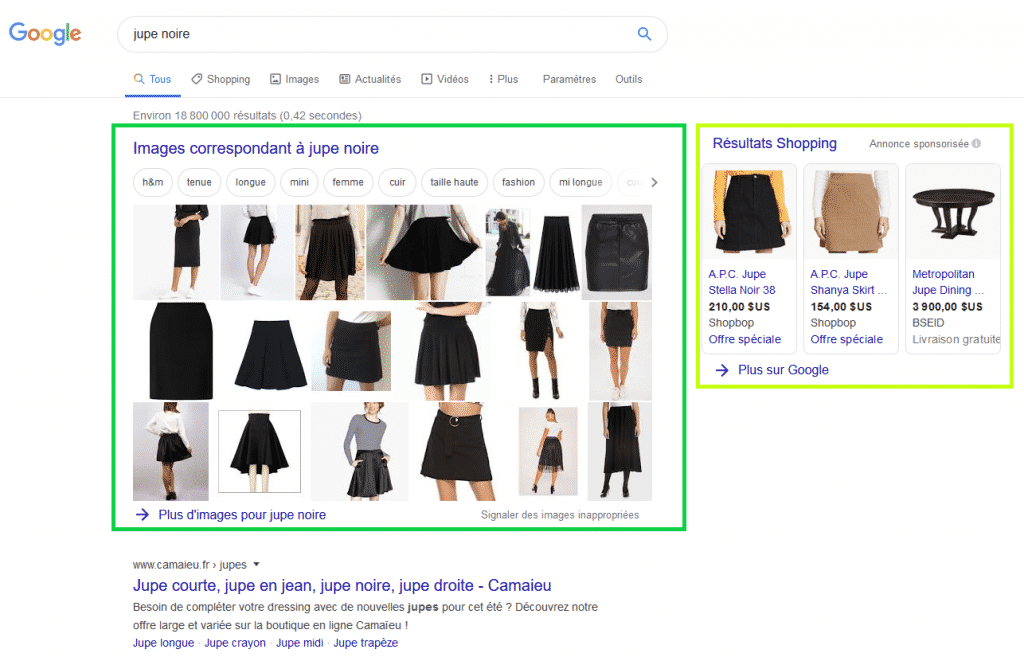
Les sites e-commerce doivent référencer leurs images pour le SEO. En effet, selon les périodes et la façon dont Google place ses annonces, un visuel bien référencé peut apparaître au-dessus ou à côté des publicités… et cela sans payer !
Voyez plutôt :
Choisir des images pertinentes pour son site internet
Vous ne devriez référencer que les images intéressantes, celles qui apportent de la valeur ajoutée à l’internaute. Vous cherchez à fournir de la qualité au travers de vos écrits, il doit en être de même pour vos visuels. Vous avez fait une infographie ou un magnifique schéma pour illustrer un concept ? Soignez-en le référencement naturel ! De même, si vos photos sont originales. En revanche, si votre illustration vient d’une banque d’images, vous ne devez pas l’optimiser.
Google précise : « Nous vous recommandons de n’inclure des images que lorsqu’elles ont un intérêt direct pour les internautes. Nous déconseillons vivement l’utilisation d’images ou de texte non originaux. »
Jusqu’à présent, aucun site ne semble avoir été sanctionné pour avoir optimisé des visuels libres de droits. Vous devez toutefois rester vigilant : Google permet la recherche par image. L’algorithme est donc capable de reconnaître le contenu d’un visuel. La pénalisation des sites qui référencent des fichiers provenant de banques d’images pourrait n’être qu’une question de temps… le temps d’ajuster les lunettes de Google.
Utiliser les attributs d’une image
Le nom de l’image
Si vous êtes l’auteur de la photo, il est probable qu’elle se nomme img1254862.jpg ou qu’elle porte un barbarisme similaire. Si vous voulez que Google remarque votre image et lui donne une certaine importance, vous devez modifier son nom. Le plus simple, c’est de créer un nom descriptif, long de quelques mots séparés par un tiret. En principe, il s’agit de vos mots clés. La logique veut donc que vous choisissiez une image parce qu’elle est pertinente pour votre sujet, pas parce que ses couleurs ressortiront bien sur votre page.
Le texte alternatif
Aussi qualifié d’attribut Alt, c’est la pièce maîtresse du référencement des images. Il s’agit du texte qui s’affichera si le visuel ne se charge pas. Ce n’est pas sa seule vertu. En effet, il est lu par le robot de Google pour identifier le contenu de l’image. Il doit donc être le plus descriptif possible. Les mots qui le composent ne doivent pas nécessairement être séparés par un tiret, mais il est préférable d’éviter les caractères spéciaux, notamment les accents.
Le titre
Il s’agit du texte qui s’affiche lorsque l’internaute passe sa souris sur le visuel. Il doit apporter une information complémentaire à celles présentes dans les deux premiers attributs cités. Il ne sert pas directement au référencement de l’image, mais il pourra être pris en compte par Google pour la comprendre.
La légende
Peu utilisée, elle permet pourtant de contextualiser les visuels. Google peut en tenir compte lorsqu’il doit choisir les illustrations les plus pertinentes à fournir pour une requête de l’internaute. La légende doit être soignée : c’est le moyen idéal pour faire passer un message aux lecteurs. Leur regard est attiré par l’image, vous pouvez donc être certain qu’ils liront les lignes qui la suivent directement.
La description
Elle permet de donner des informations supplémentaires au sujet du visuel, si elles n’ont pas déjà été fournies dans les champs susmentionnés. En principe, elle n’a pas d’intérêt pour le référencement naturel des images.
L’impact de l’optimisation des attributs d’une image
Un de mes articles de débutante se positionne très mal sur la SERP. Toutefois, son image atteint une place décente : la 8e position. Elle était pourtant très mal optimisée. J’ai donc modifié ses attributs : en 24 heures, elle avait gagné deux places dans Google Images.
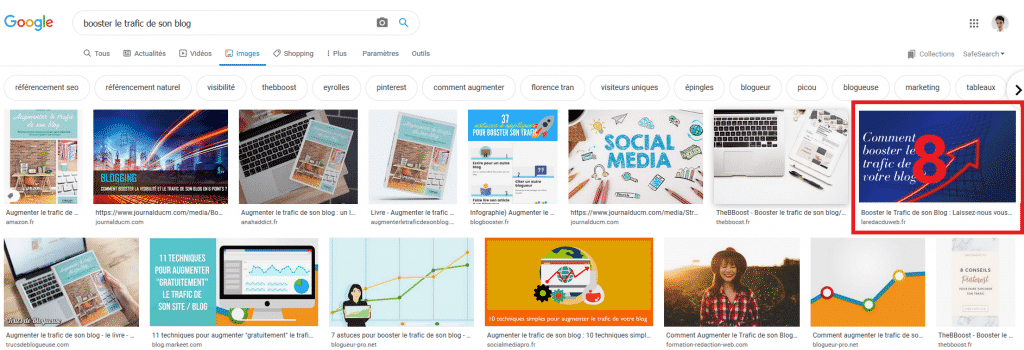
Voilà où elle se situait la veille de l’écriture de cet article :
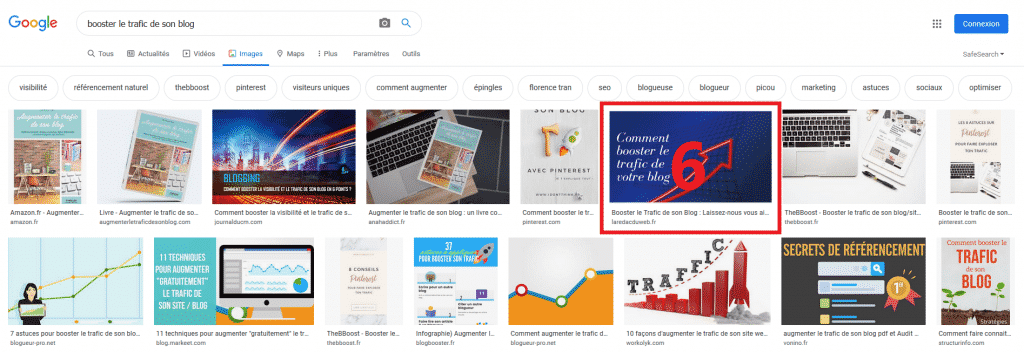
Et moins de 24 heures plus tard :
La preuve, une fois encore, que quelques mots peuvent faire toute la différence ! Pour la petite histoire, j’ai voulu faire encore mieux, et le résultat ne s’est pas fait attendre : l’image est retombée à la 8e place ????. J’ai vite corrigé ma bêtise… ???? Après tout, les blogs servent à faire des expériences SEO !
Vous vous demandez combien de temps attendre pour voir des résultats en SEO ? Lucie vous répond :
Réduire la taille des images pour booster le SEO d’un site
Vous pourriez être tenté d’utiliser de grands visuels riches en pixels pour attirer l’œil des internautes. Cette optique est correcte pour le design du site, mais pas pour l’optimisation des images.
Une image trop lourde ralentit le temps de chargement de la page. Il y a 10 ans, vous étiez sans doute prêt à attendre 5 secondes, mais l’internaute moderne n’a plus cette patience. Votre image doit faire maximum 40 Ko pour la version ordinateur et 20 Ko pour la version mobile. Si elle dépasse ces limites, vous devez utiliser un éditeur d’images pour la réduire.
Un visuel trop grand peut être problématique sur un site en responsive design : autrement dit, sur la majorité des sites. L’illustration pourrait déborder lorsque l’internaute consulte une page sur son smartphone. Pour éviter cela, vous devez opter pour des images de 320 pixels de large maximum.
Et vous, faites-vous le référencement de toutes vos images ou seulement des plus intéressantes ?
Anne Beckers — Correctrice et coach dans l’équipe de Lucie Rondelet et ancienne élève Origami 2
Sources :
- Bonnes pratiques relatives aux images Google
- Isabelle Canivet, Bien rédiger pour le Web
- Olivier Andrieu, Réussir son référencement web












2 réponses
Merci Anne pour ce superbe article ! Je ne savais pas qu’il ne fallait pas renommer des photos qui viennent d’une banque d’images ! D’où ma question : j’ai toujours utilisé des images (en l’occurrence Pixabay) que l’on peut trouver sur ces sites, et comme beaucoup de monde j’imagine ! Donc du coup, comment faire autrement ?
Et si on ne doit pas changer le titre, peut-on quand même mettre la légende et le descriptif que l’on veut ? Et entre les trois (titre, légende et descriptif), lequel est le plus important pour le SEO ?
Bonjour Nicolas,
Merci pour ton commentaire.
L’idée est de ne pas optimiser des images qui n’apportent rien au visiteur. Par exemple, si tu choisis une image de voiture de course pour illustrer un article qui parle de vitesse d’écriture, le visuel n’apporte fondamentalement rien au lecteur. Selon les principes de Google, tu ne pourrais donc pas optimiser cette image sur « rédiger rapidement », « écrire vite »… Ces termes ne décriraient absolument pas l’image (comme à l’époque où on insérait des mots clés en blanc sur un fond blanc sur une page qui n’avait rien à voir avec les mots clés insérés). Dans ce cas, tu ne remplis pas l’attribut Alt, tout simplement. Mais tu peux remplir les autres champs si cela a du sens. Toutefois, si tu prends l’exemple de la voiture de course, cela vaut-il vraiment la peine d’insérer une légende qui indique : « Vous écrirez aussi vite qu’une voiture de course » ?
Il y a une zone floue : tu utilises une image de voiture de course pour illustrer un article sur les voitures de course. Mais cette image vient d’une banque d’images : elle n’est donc pas unique. D’un autre côté, elle est vraiment en rapport avec ton texte. Dans ce cas, je remplirais quand même l’attribut Alt avec un texte descriptif (voiture de course). Tu peux apporter quelques précisions (marque, couleur…) dans la légende.
Le meilleur des cas, c’est quand tu insères une image unique. Il peut s’agir d’une photo prise lors d’un événement (une course de voitures ;-)), un montage, un schéma, une capture d’écran, une infographie… Toute image qui, en elle-même, peut apporter une valeur et une explication au lecteur. Dans le meilleur des mondes, on ne devrait trouver que ces images dans Google Images.
Sur base de cela, mon conseil est de passer le temps nécessaire pour trouver des images de qualité. Même si tu vas les chercher sur une banque d’images, tu dois veiller à ce qu’elles apportent une véritable illustration de ton propos. Et si, vraiment, elles n’apportent rien, alors il te suffit de laisser l’attribut Alt vide.
Pour le SEO, tu dois remplir l’attribut Alt (aussi important pour l’accessibilité) et la légende. Pour cette dernière, c’est justifié par le fait que Google prend en compte le texte qui entoure les images afin d’en examiner le contexte et la pertinence. Je ne sais pas s’il y a une réelle différence entre la légende insérée directement sous l’image ou un paragraphe que tu rédigerais à la suite de l’image, mais dans le doute…